Example Applications
FlexColorScheme comes bundled with seven different examples. A default example that is built if you build main.dart in the example lib folder.
The default example, also called "Hot Reload Playground". It is a template that is heavily commented to guide you and encourage you to play around with different options using the FlexColorScheme API. Use Flutter's hot reload feature and see the results at once.
The other five examples are a part of a tutorial path, with increasing complexity. We walk through them all in the tutorial. It ends with the complete Themes Playground app included as tutorial step 5.
Default Example — Hot Reload Playground
A quick and simple way to try FlexColorScheme is to build the default example application. You can then use it as a hot reload playground to experiment with, and test different theming and configuration options.
To try the default example on a device or simulator, clone the repository and run the example:
cd example/
flutter run
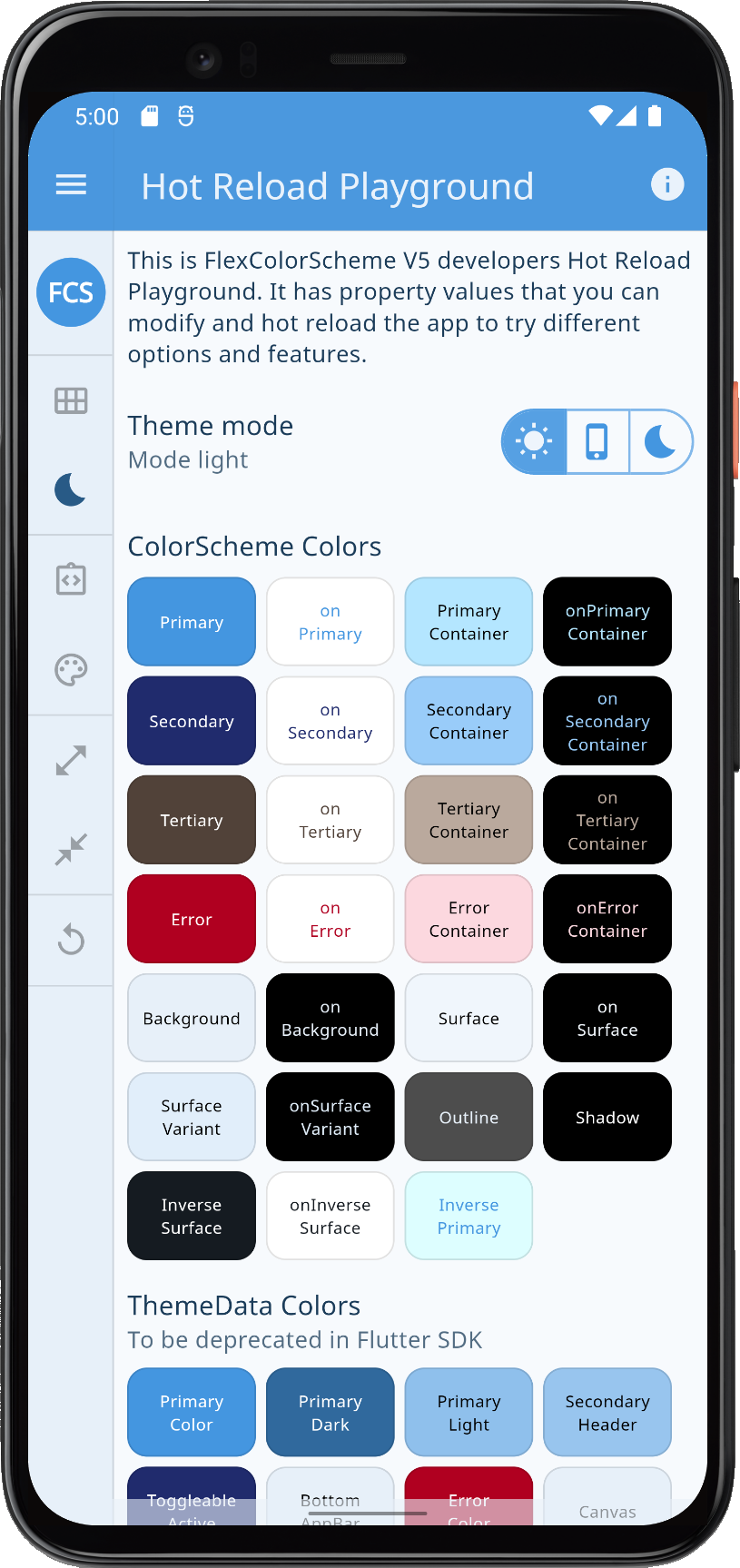
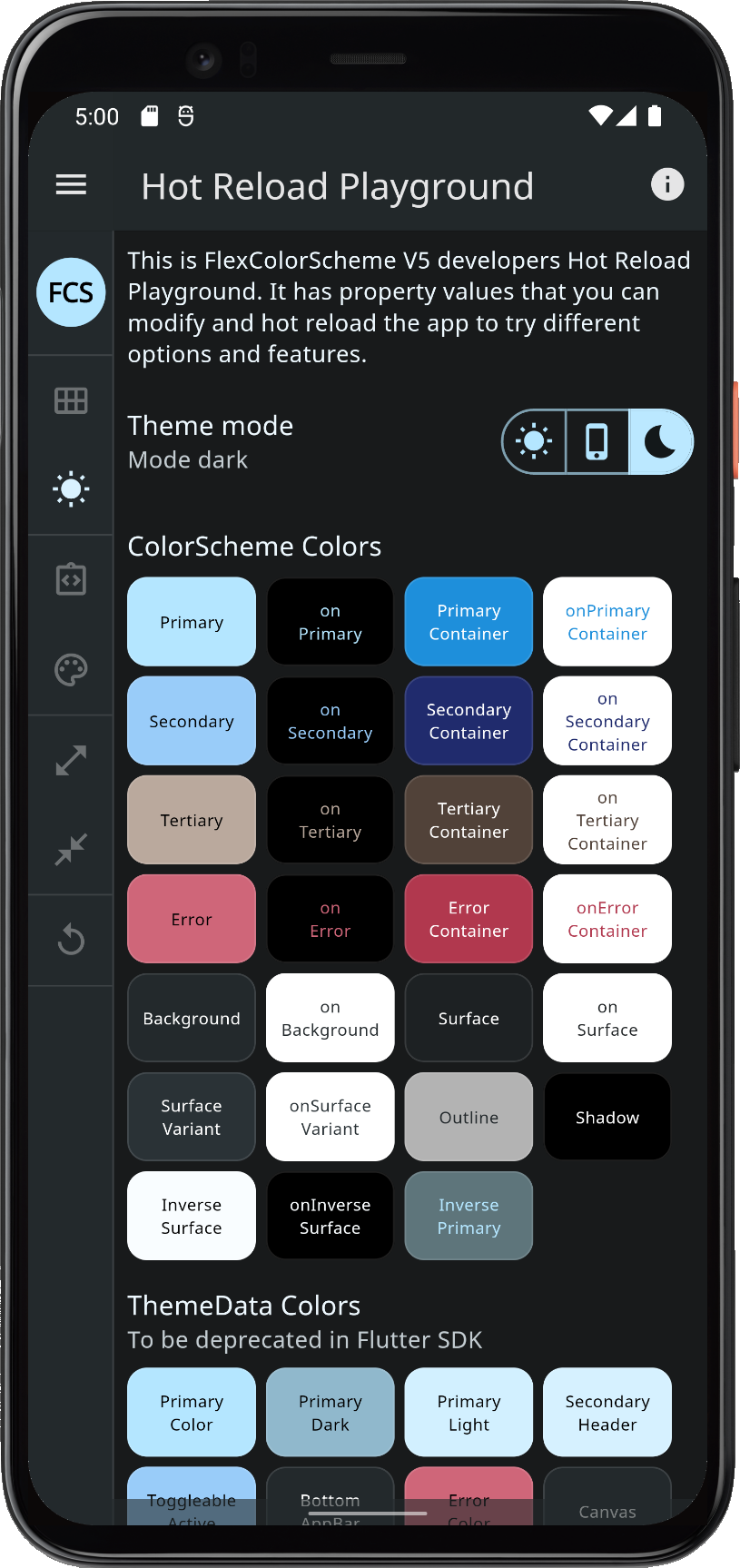
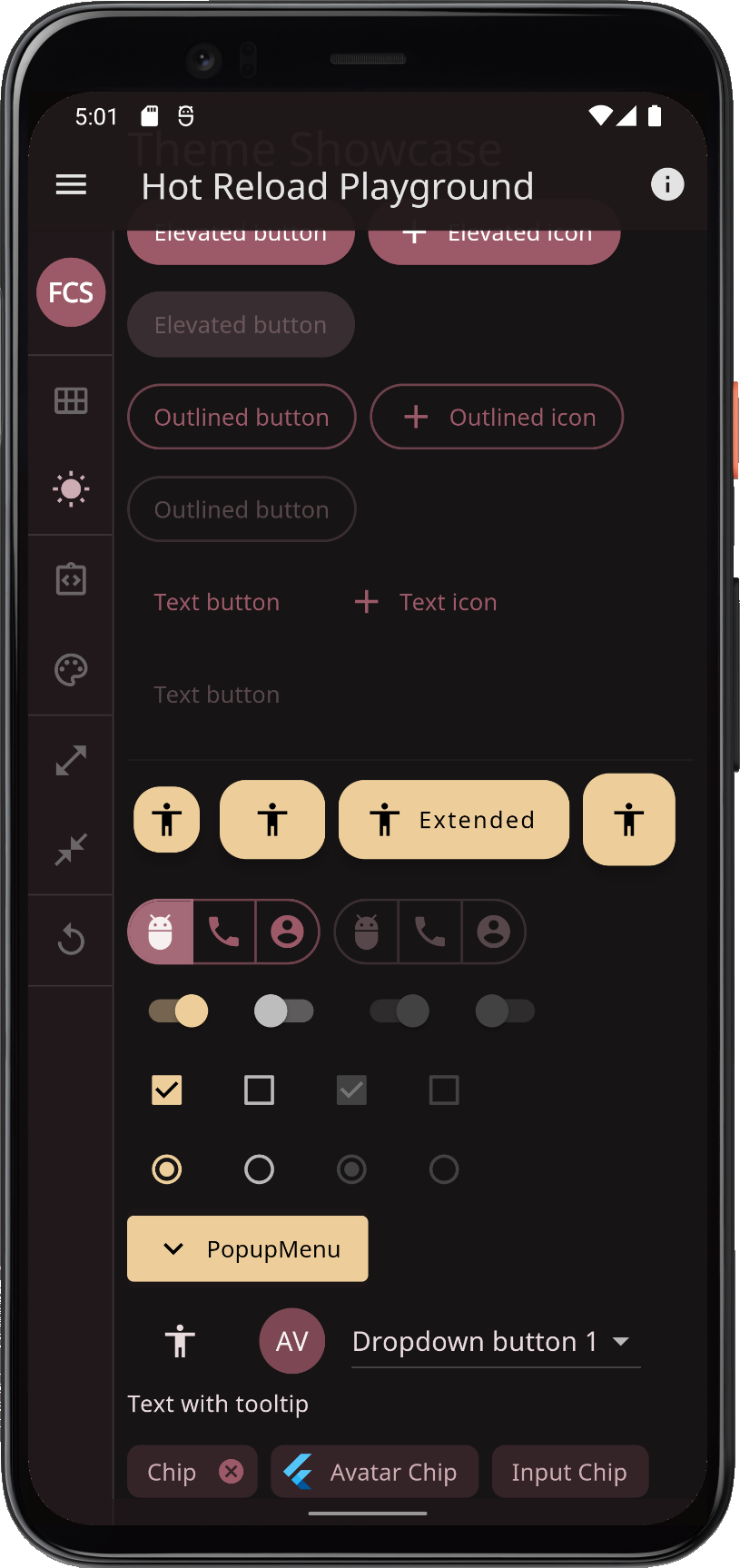
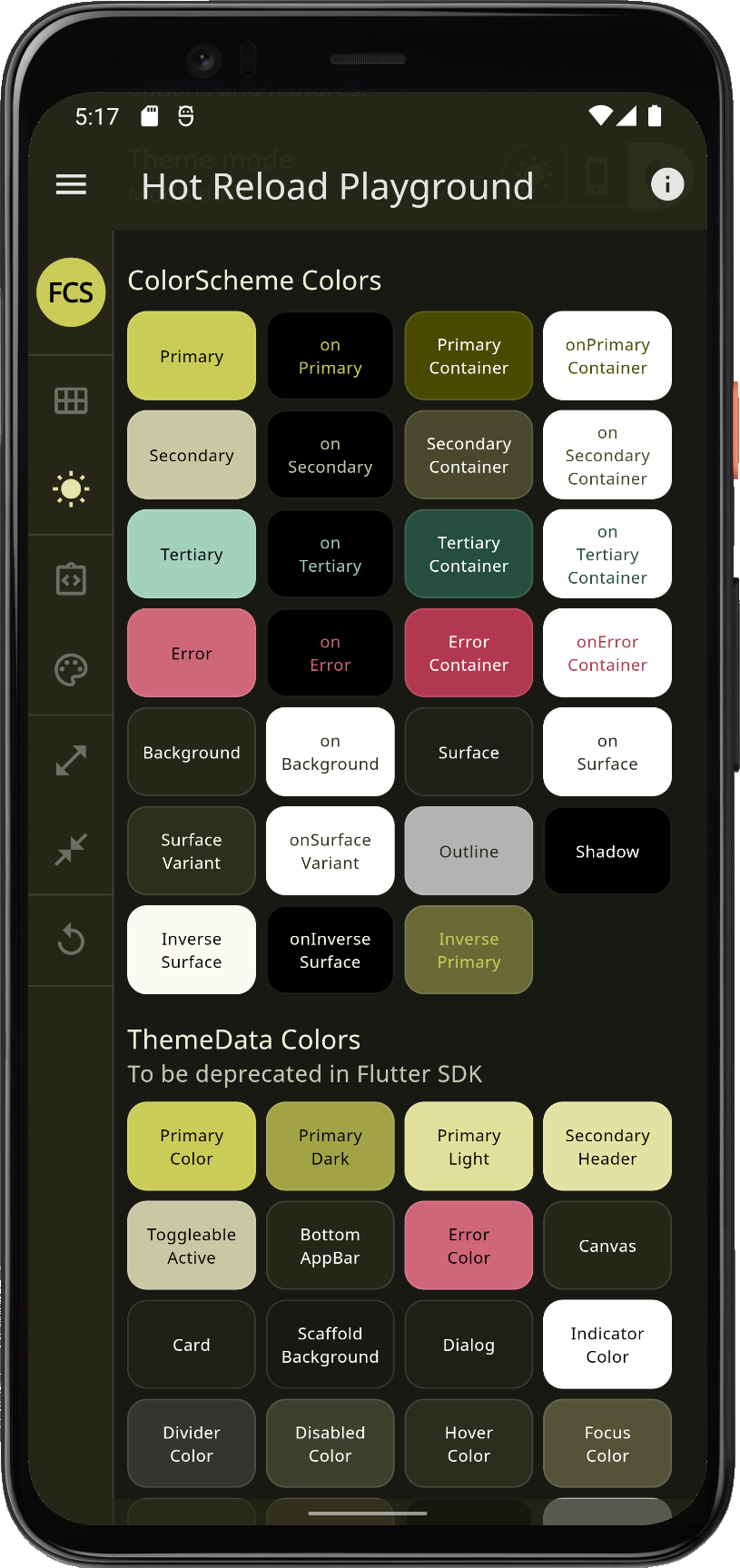
The result is a demo app that uses the Flutter Dash color scheme. Has a theme mode switch, includes theme colors presentation and Material widget samples. With these, you can see the active color scheme's colors and the created theme's impact on common Material UI widgets.
 |  |  |  | |||
| Hot Reload Playground, the Default Example App | ||||||
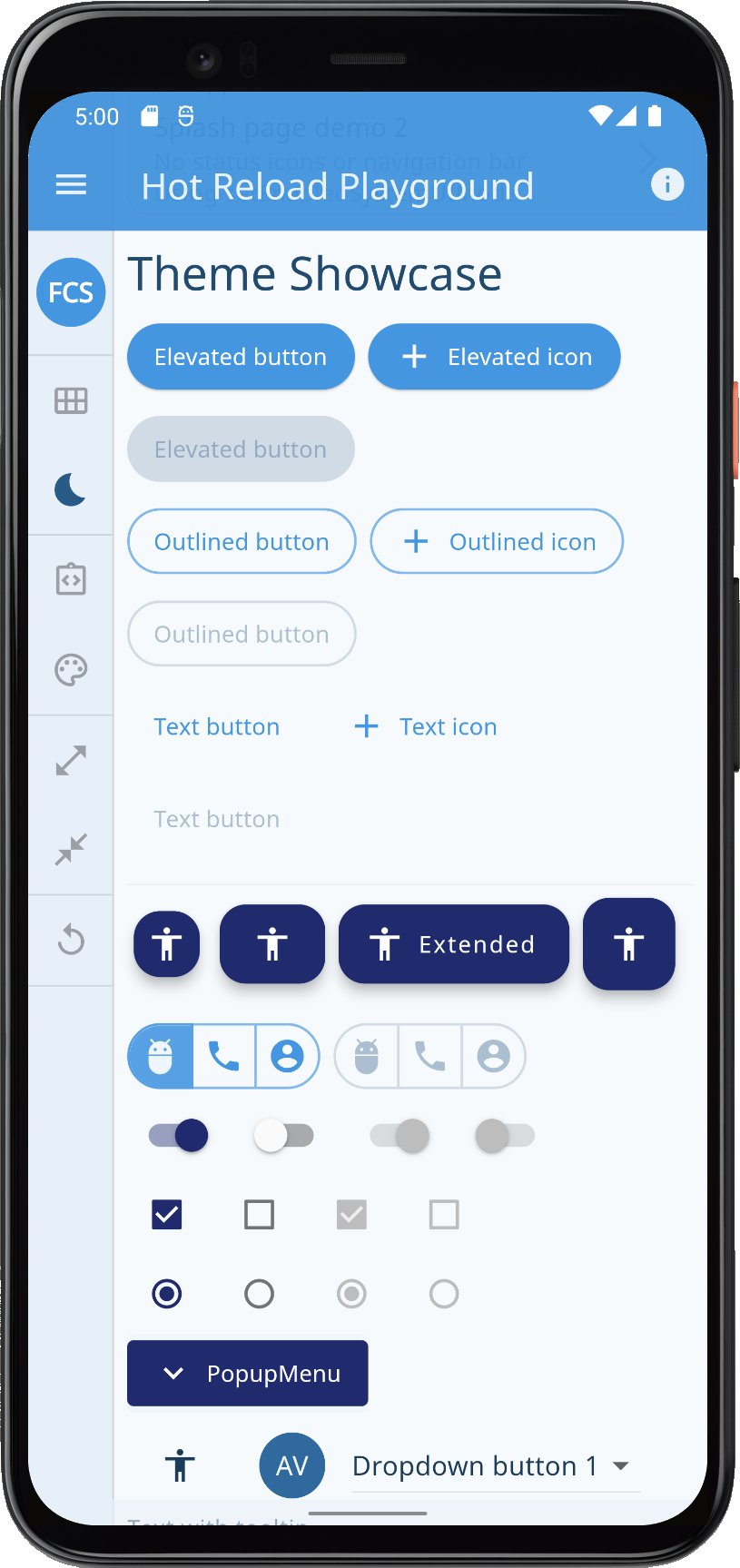
This example uses a large number of available API options. It has extensive comments that explain what to change to produce different results. You could, for example, change the _scheme to FlexScheme.blueWhale, as shown below and hot reload it, to use it as the theme instead.
// To use a pre-defined color scheme, don't assign any FlexSchemeColor to
// `colors`, instead pick a FlexScheme and assign it to the `scheme` property.
// Try eg the new "Blue Whale" color scheme.
const FlexScheme _scheme = FlexScheme.blueWhale;
There are many properties you can easily modify in the default example application. They are excessively commented in order to provide guidance for those that want to jump right in and start trying it out.
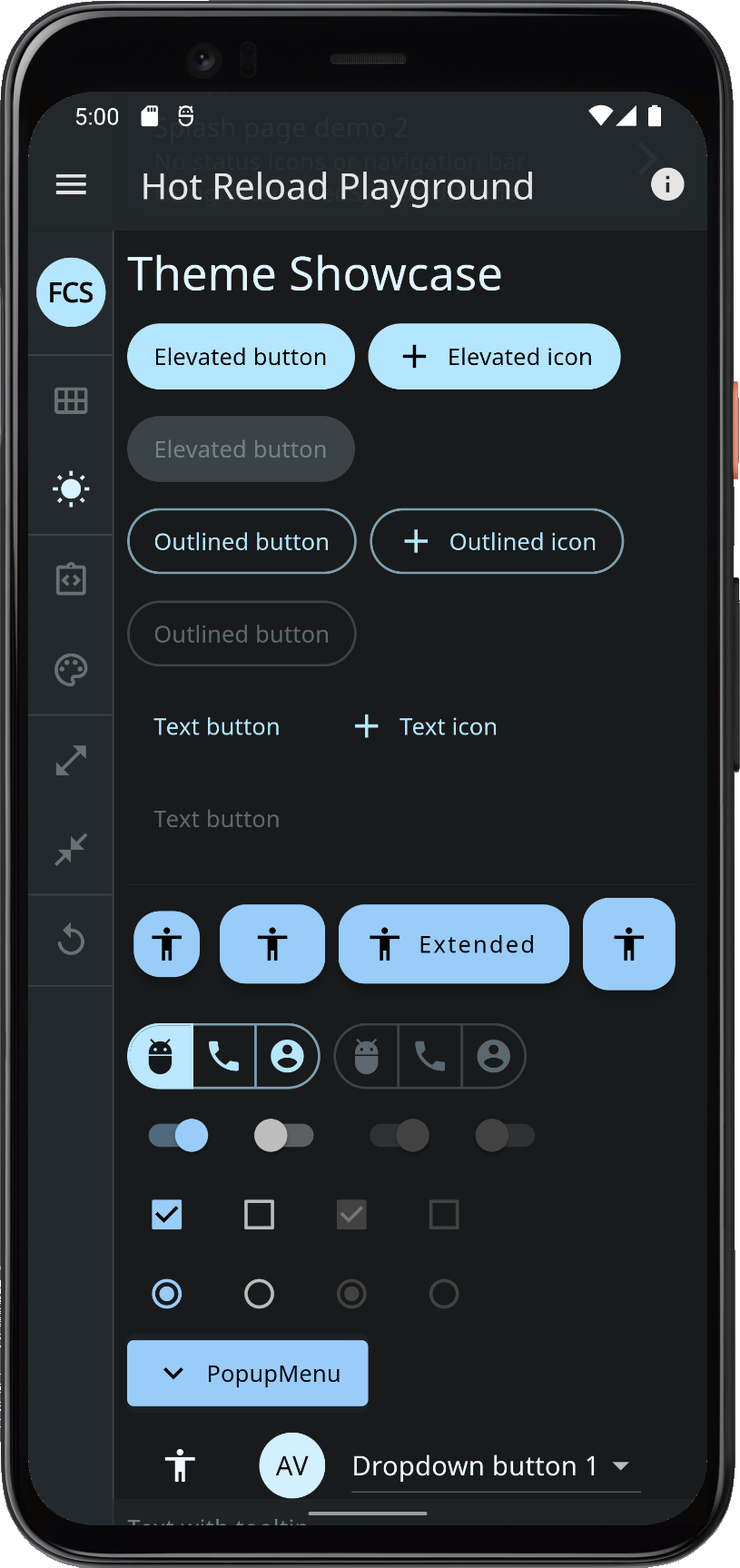
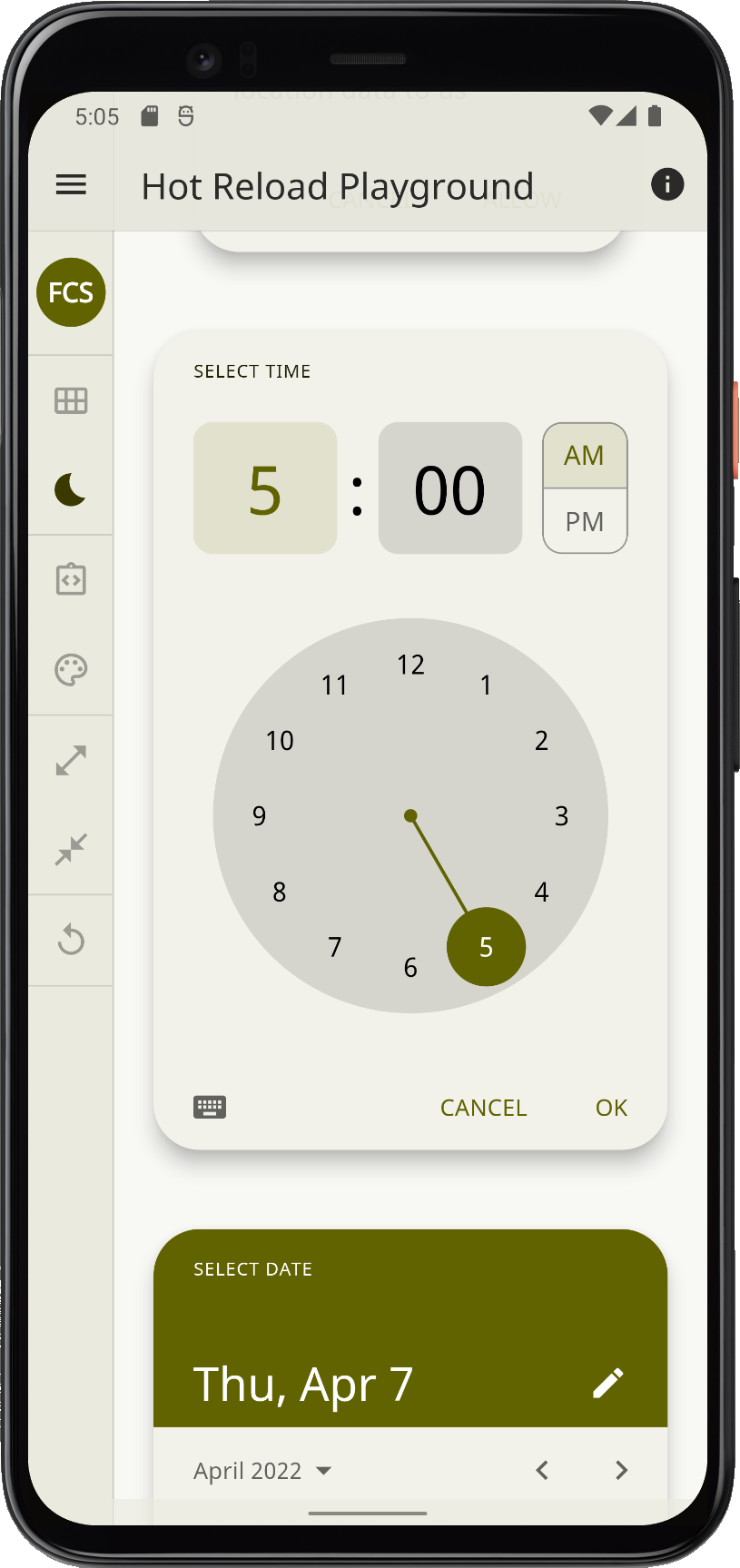
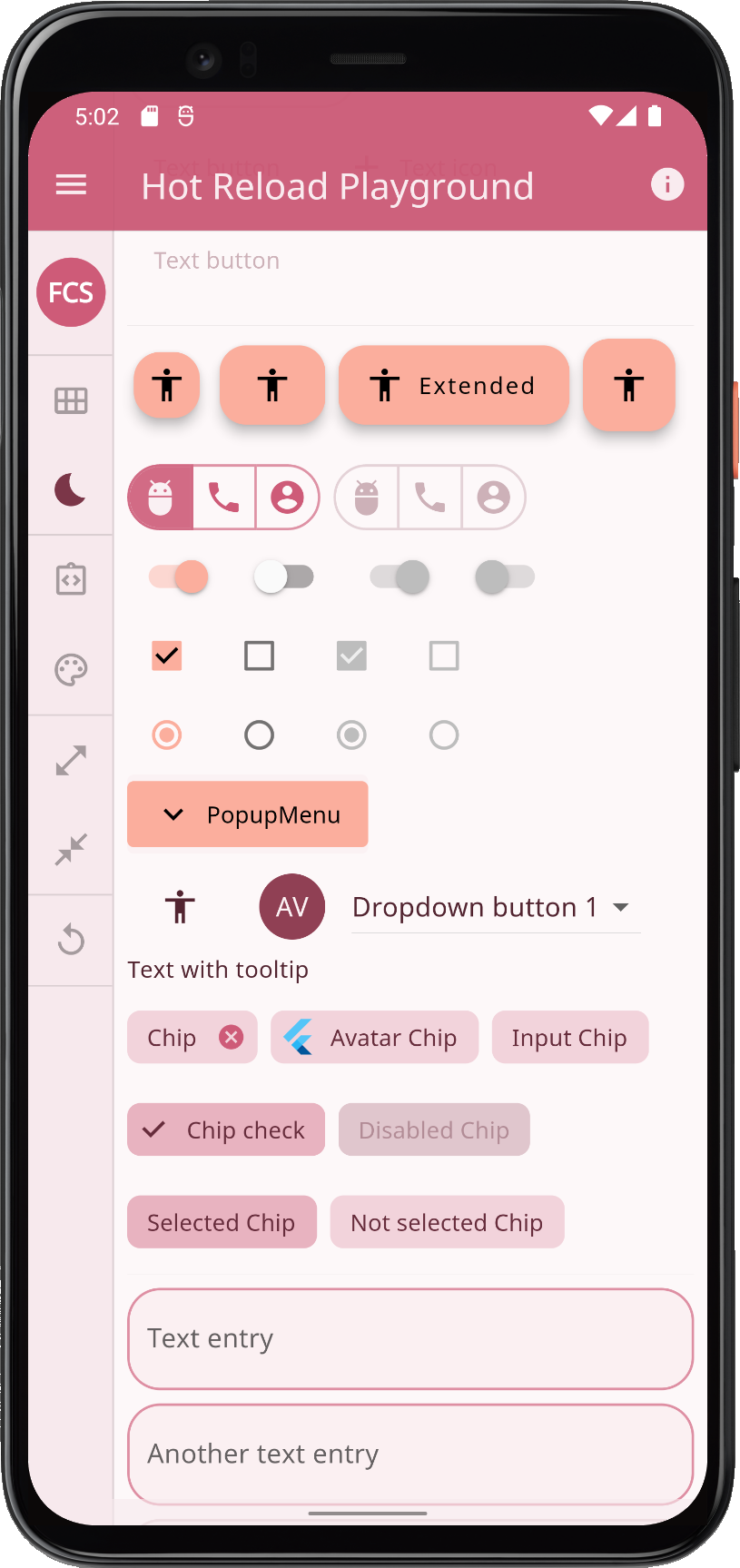
 |  |  |  | |||
| More examples of the Hot Reload Playground | ||||||
The results shown above were all produced by editing a few simple properties in the Hot Reload Playground.
Building the Examples
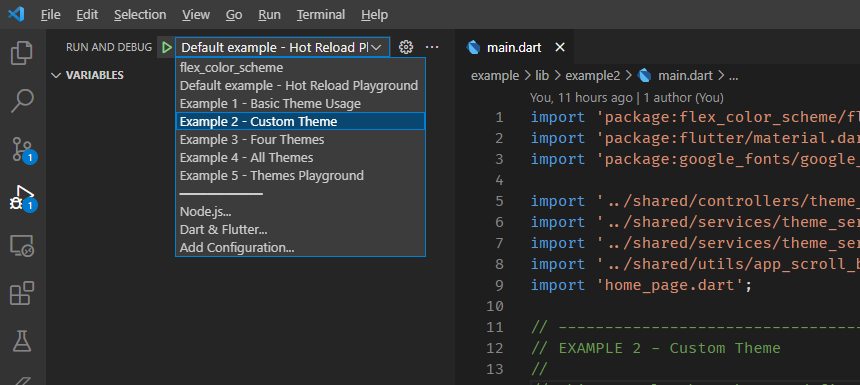
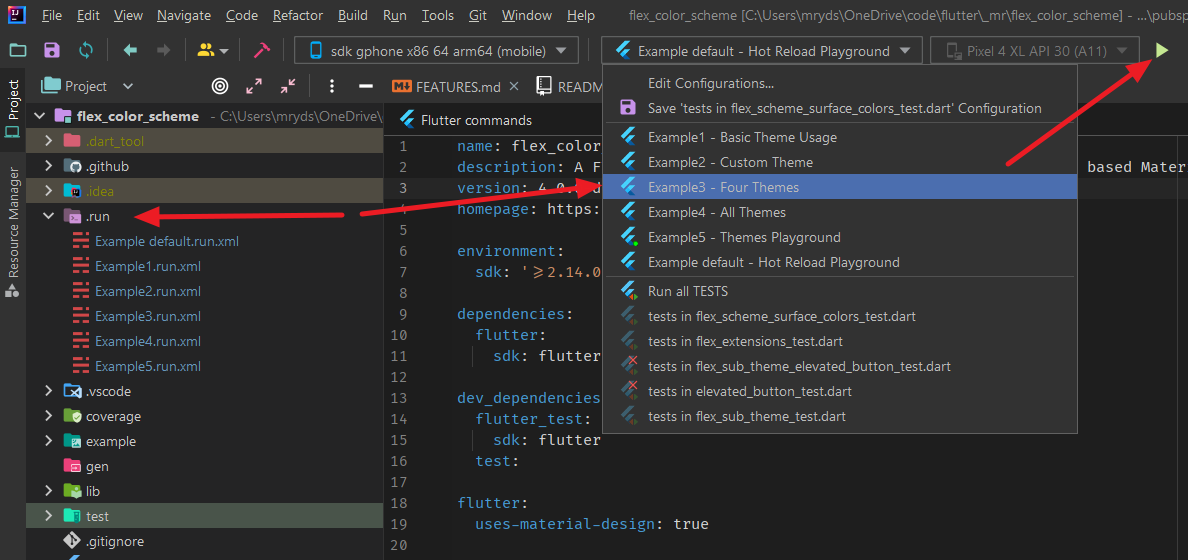
You can build the examples by using pre-configured launch and run config files for VS-Code (.vscode -> launch.json) and Android Studio/IntelliJ (.run -> *.xml files).
When you have cloned the package repo and opened the project in VS-Code or Android Studio/IntelliJ, the configurations below should be available. With them, you can easily build all the examples.
In IntelliJ and Android Studio you can use:

Live WEB Demos of the Examples
If you want to take a quick look at all these tutorial example applications, you can see screenshots of their phone builds below. Even better, try their live web versions by clicking on their respective example link below.
1) Basic Theme
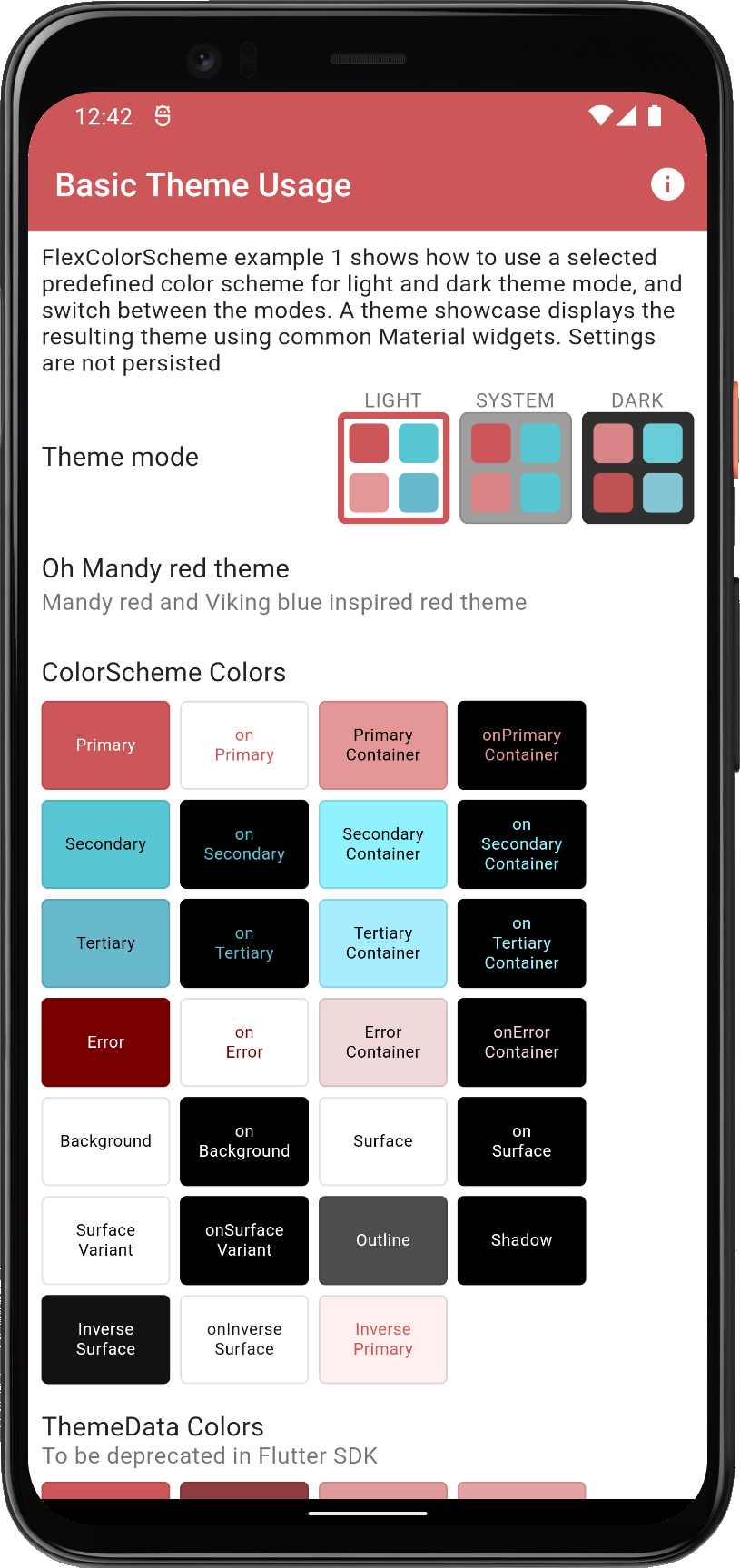
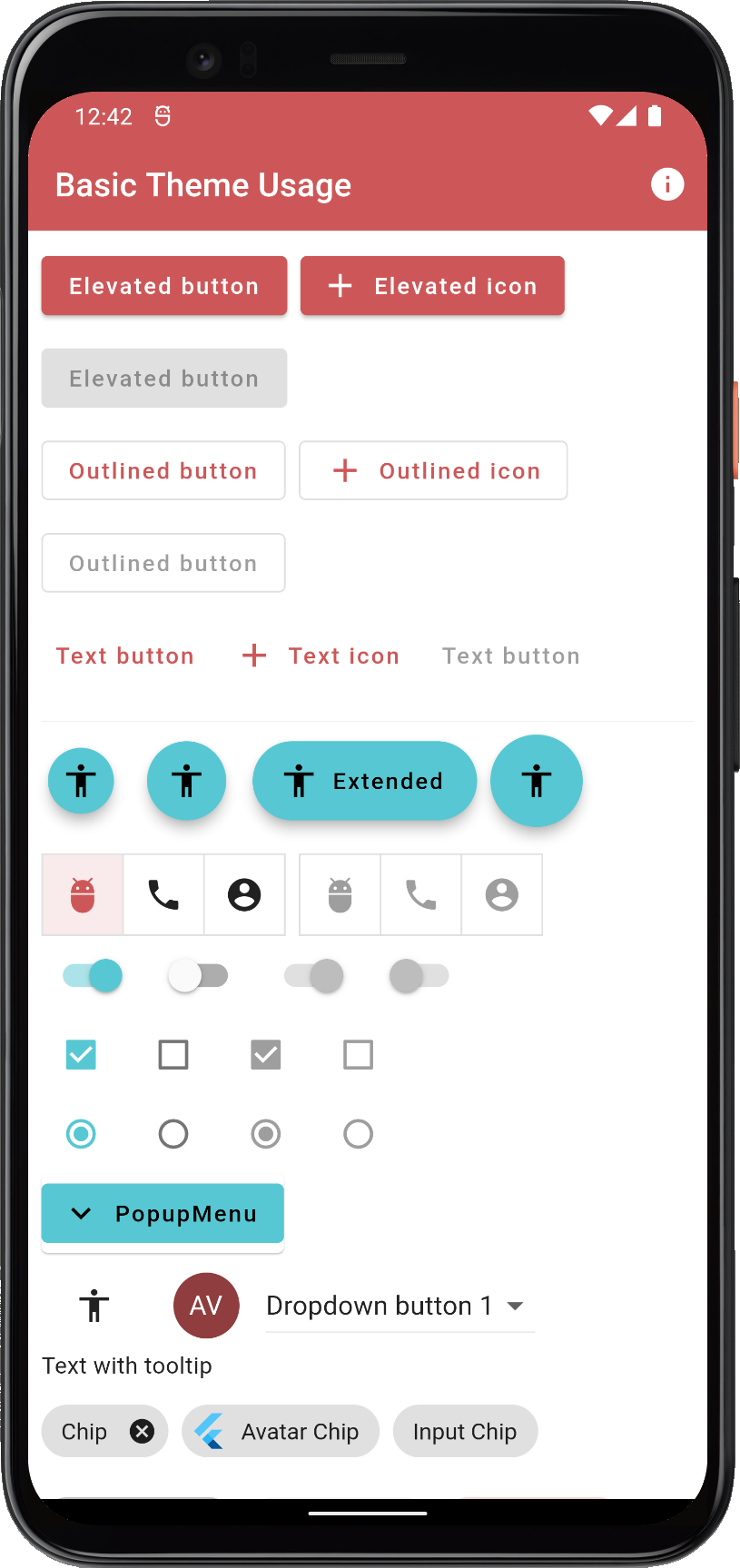
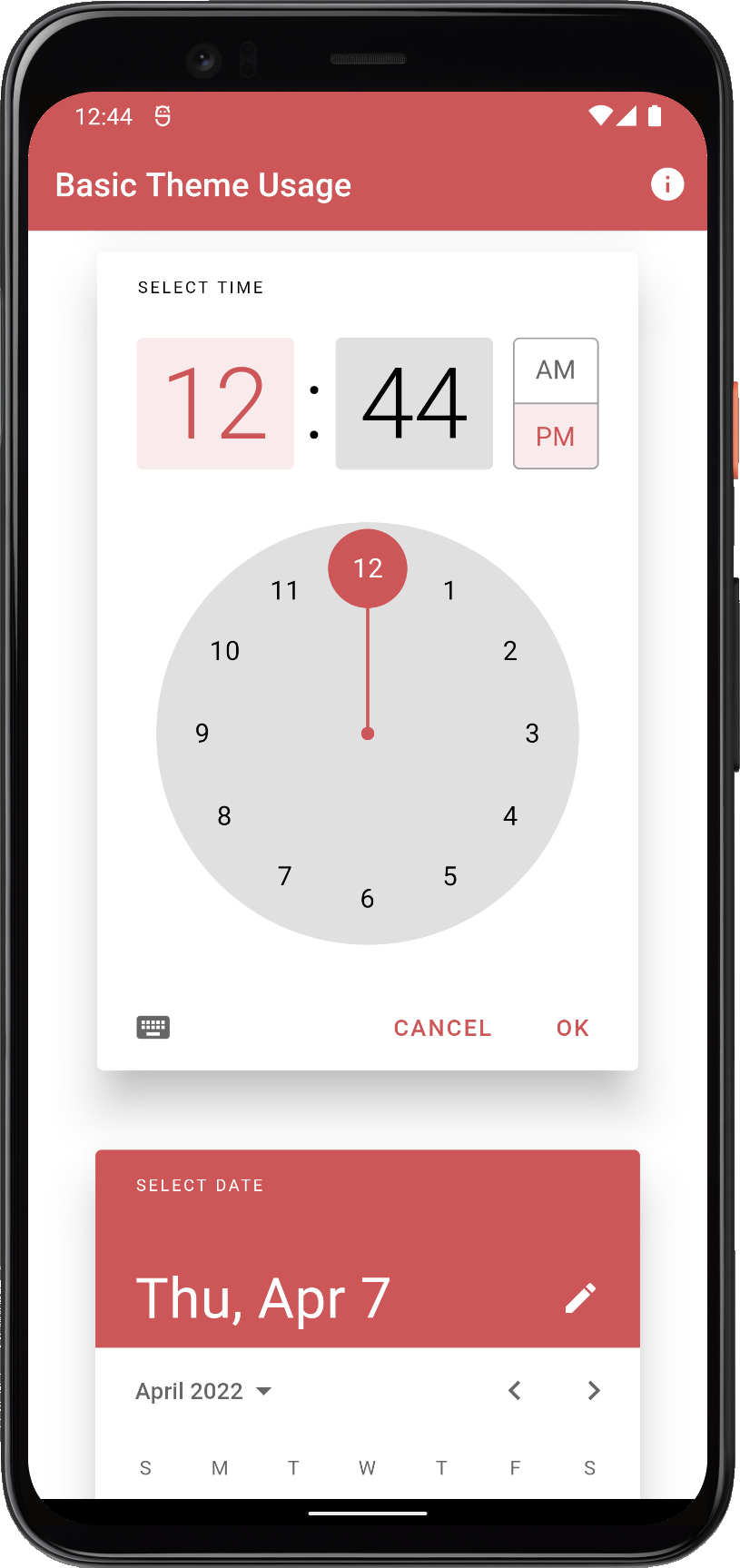
Example 1 represents the simplest use case. To use one of the built-in color schemes as your application theme. You can toggle between its light and dark variant, or allow device system theme mode setting to control if the dark or light theme is used.
 |  |  | ||
| Example 1) Using a built-in FlexColorScheme color scheme as application theme | ||||
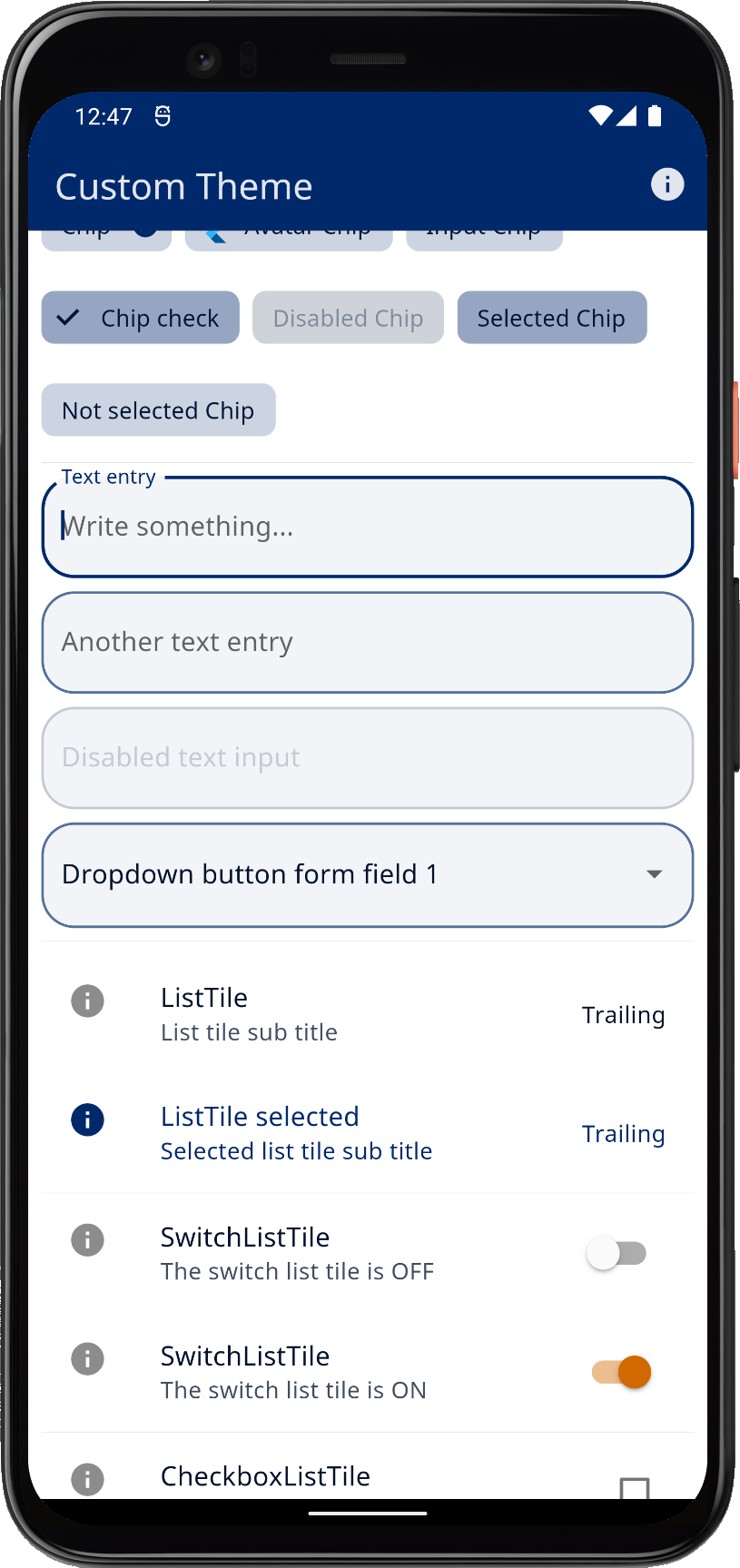
2) Custom Theme
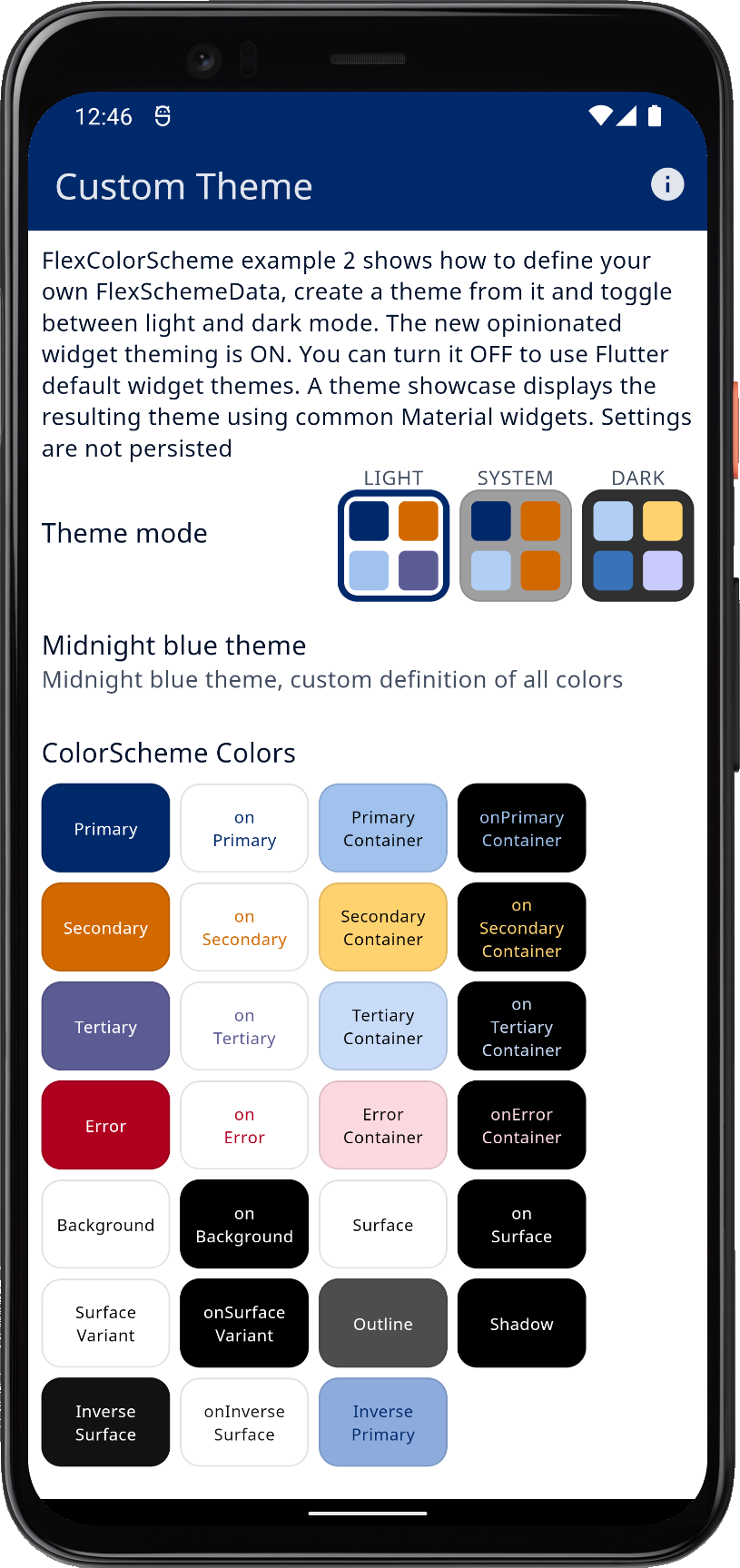
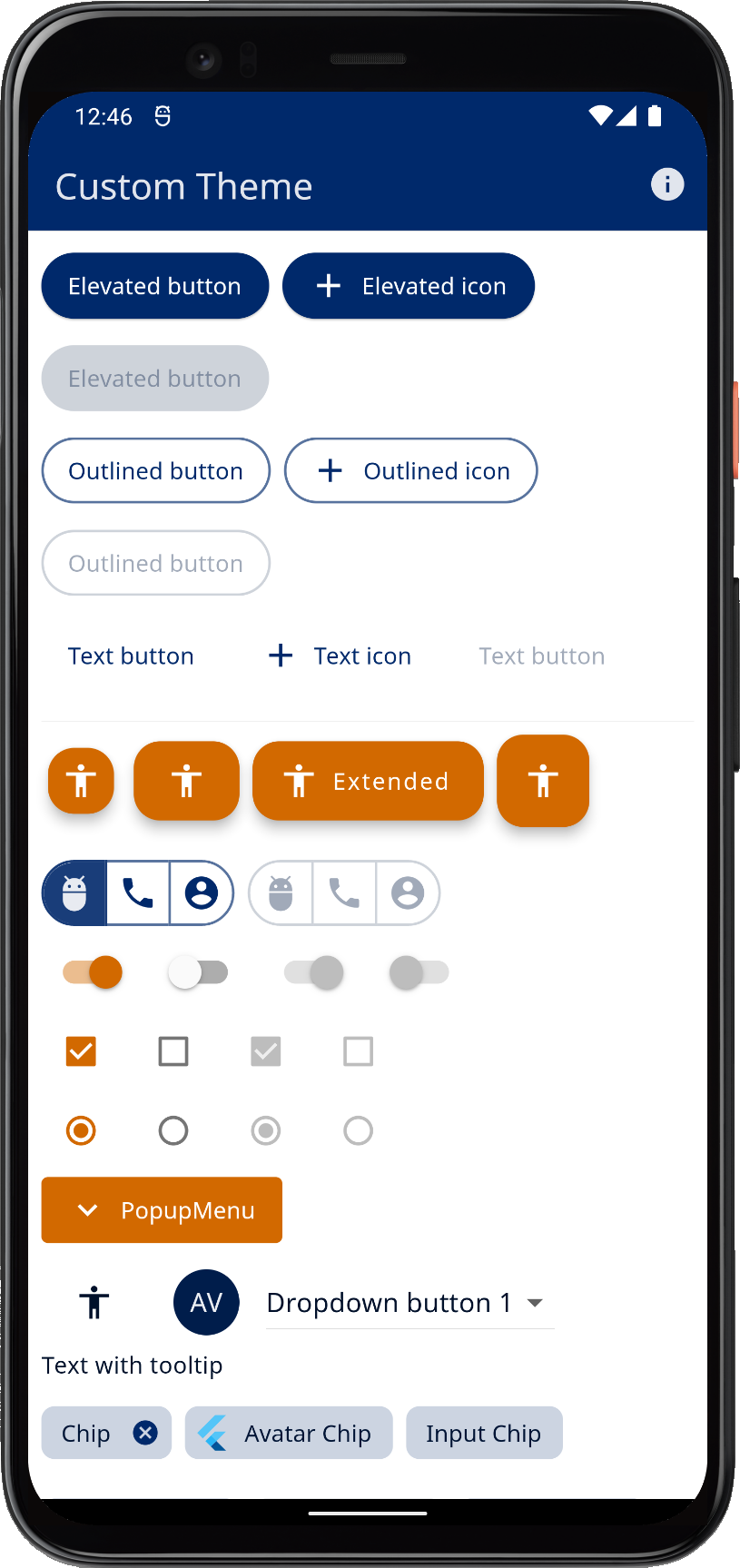
Example 2 is like example 1, but we use custom colors to make a custom color scheme and turn it into a theme. The architecture is also more advanced. It uses the approach introduced with the Flutter skeleton template, using a theme service and theme controller. Here we keep settings only in memory, using the in memory ThemeServiceMem theme service.
 |  |  | ||
| Example 2) Using custom colors with FlexColorScheme as application theme | ||||
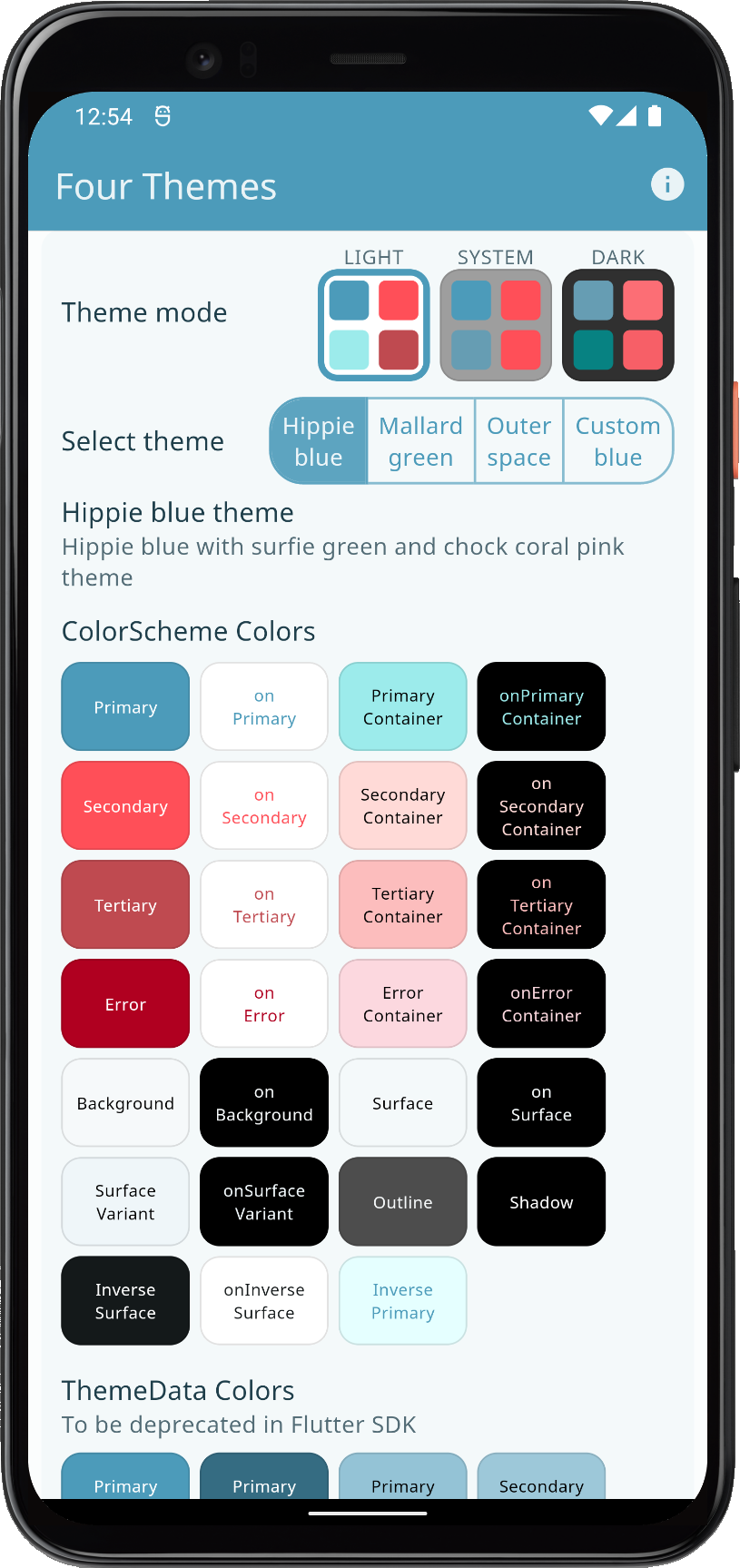
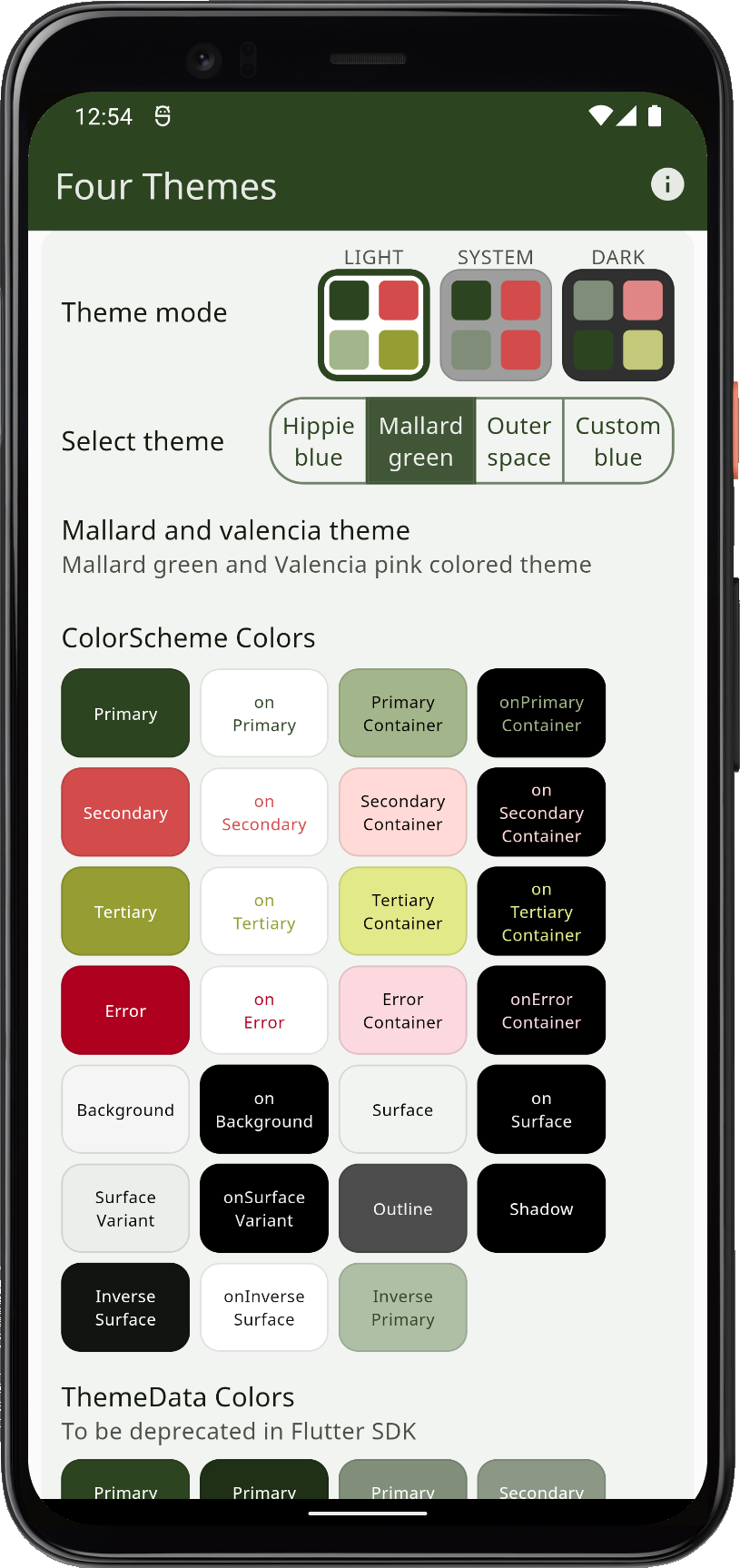
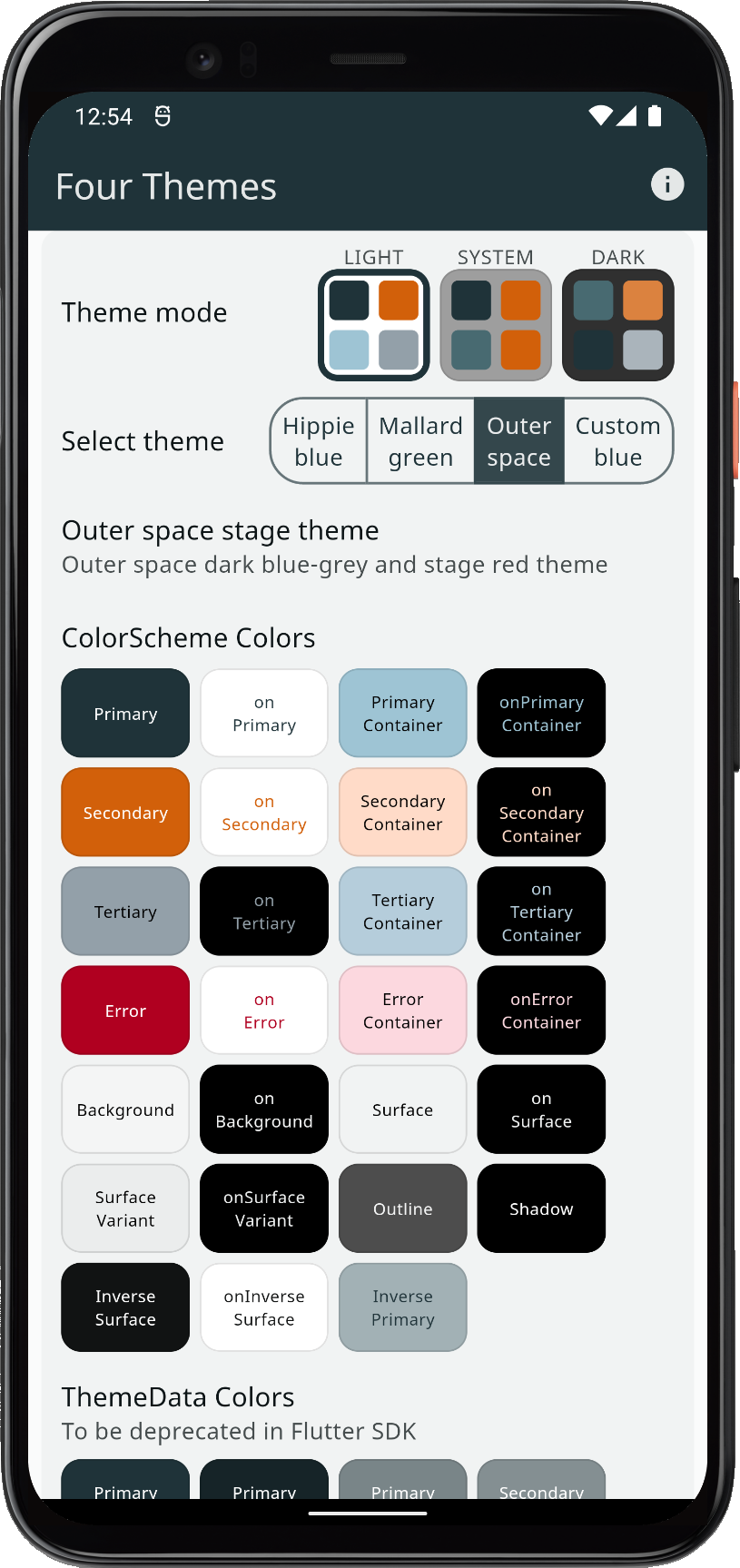
3) Four Themes
In example 3 we can toggle the active theme between 3 different predefined color schemes, plus the custom one we defined in example 2. We can also opt in and out of using FlexColorScheme's opinionated component sub-theming.
All the settings are persisted locally, using a theme service called ThemeServicePrefs. This service uses the package SharedPreferences to persist the theme settings locally as they are modified.
 |  |  | ||
| Example 3) Using three built-in schemes, plus a custom color scheme as application theme options | ||||
4) All Themes
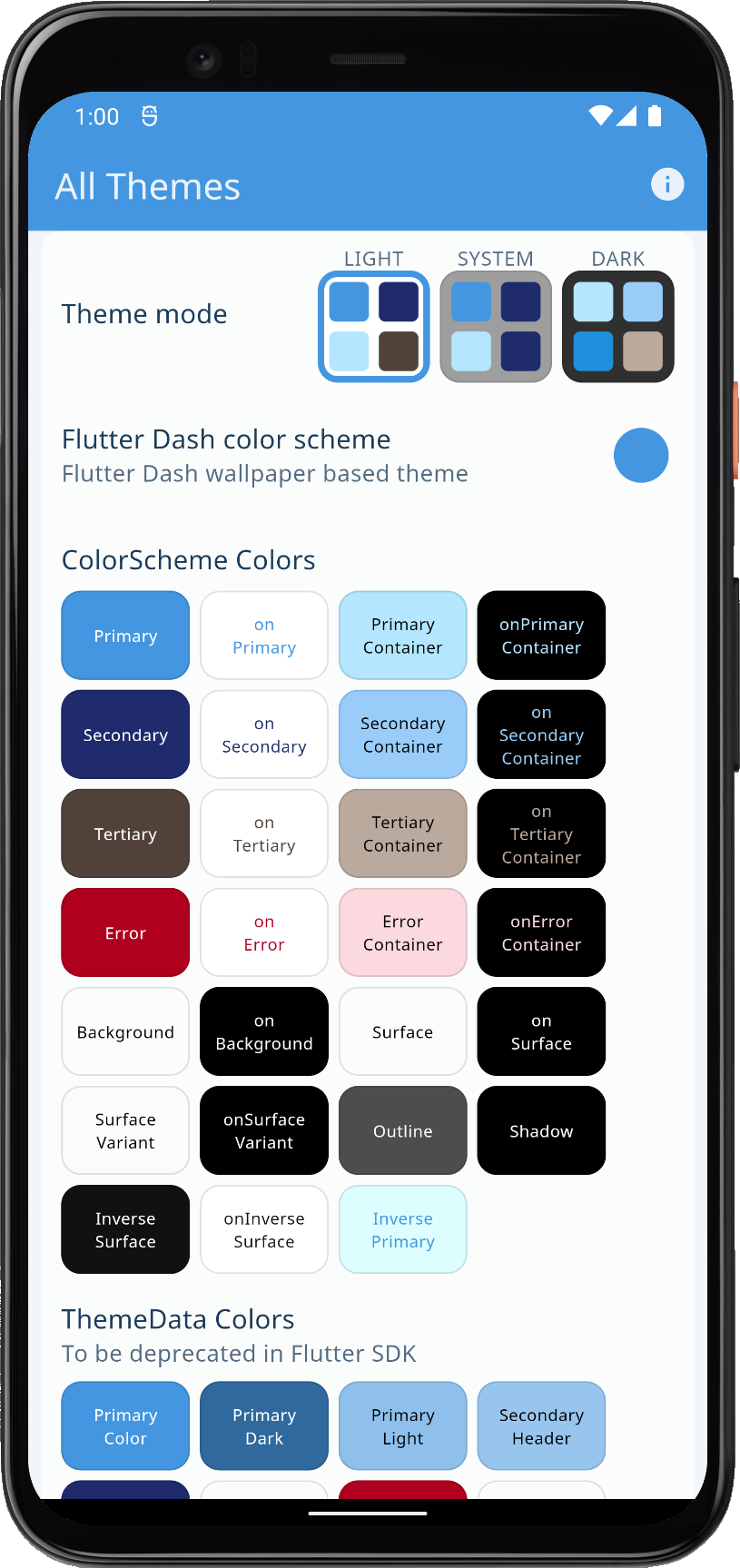
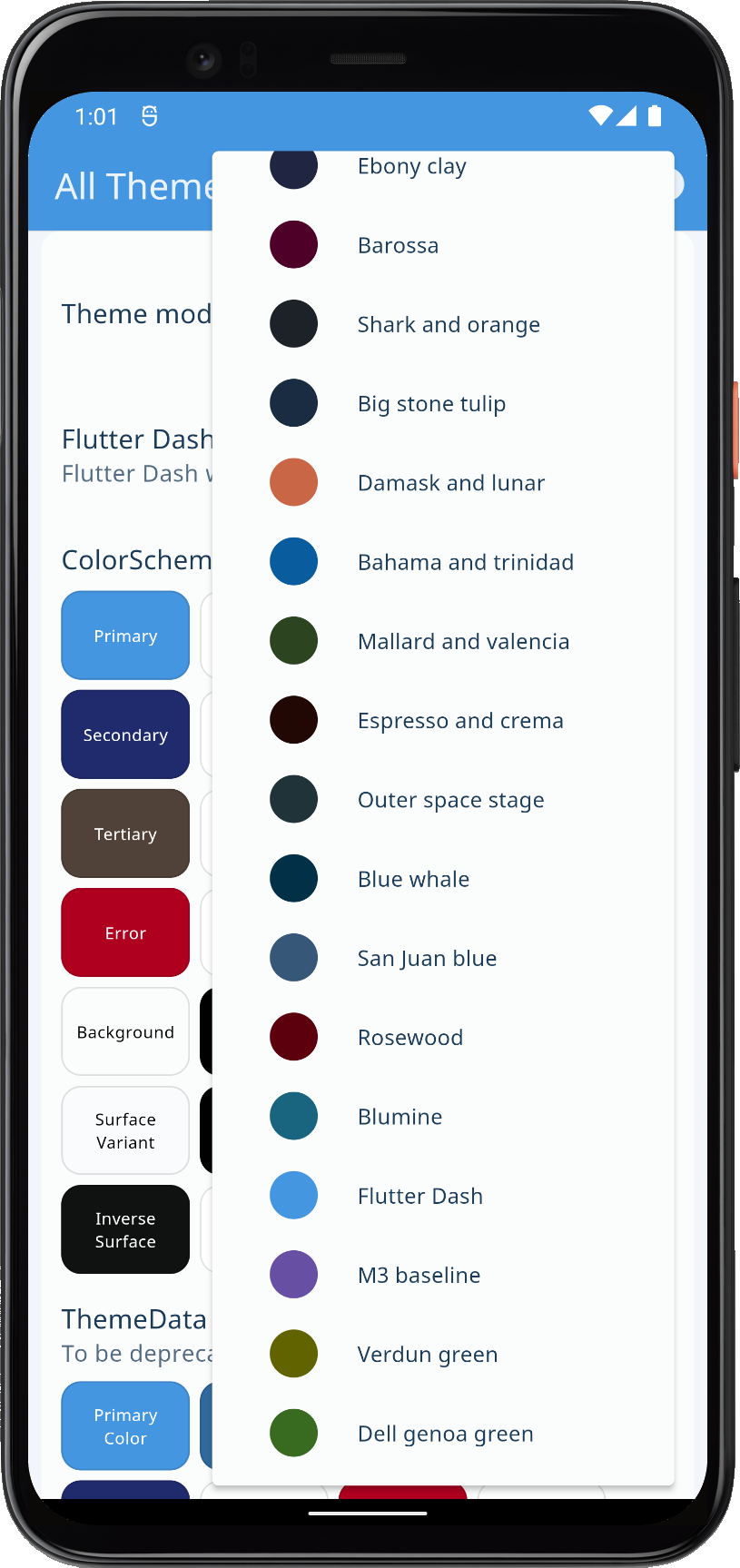
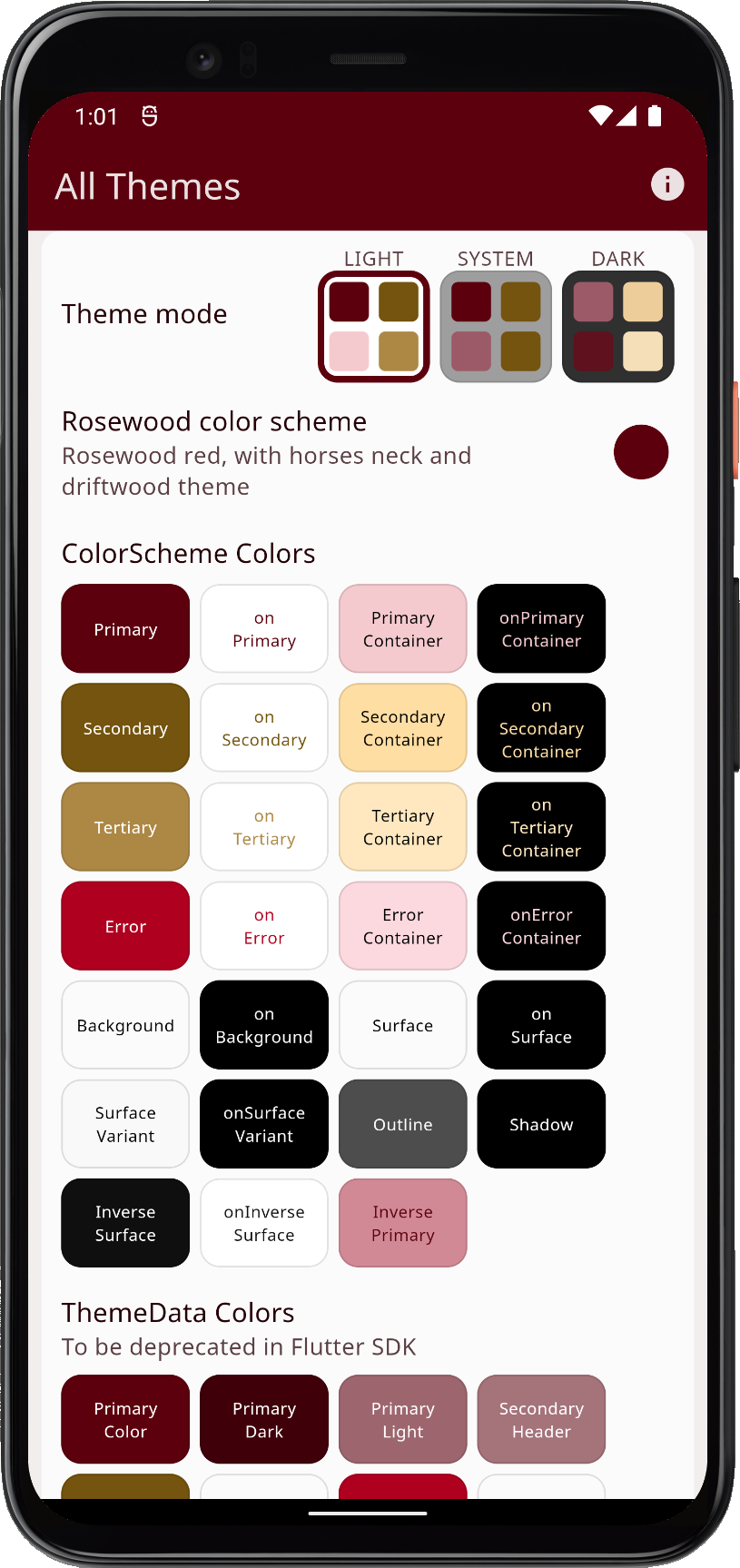
In example 4, we can select any of the different built-in color schemes plus three custom ones and use them as the application theme. In this example we persist the theme settings using a theme service called ThemeServiceHive. It persists the settings locally using a package called Hive.
 |  |  | ||
| Example 4) Using custom schemes, plus all the built-in ones as application theme options | ||||
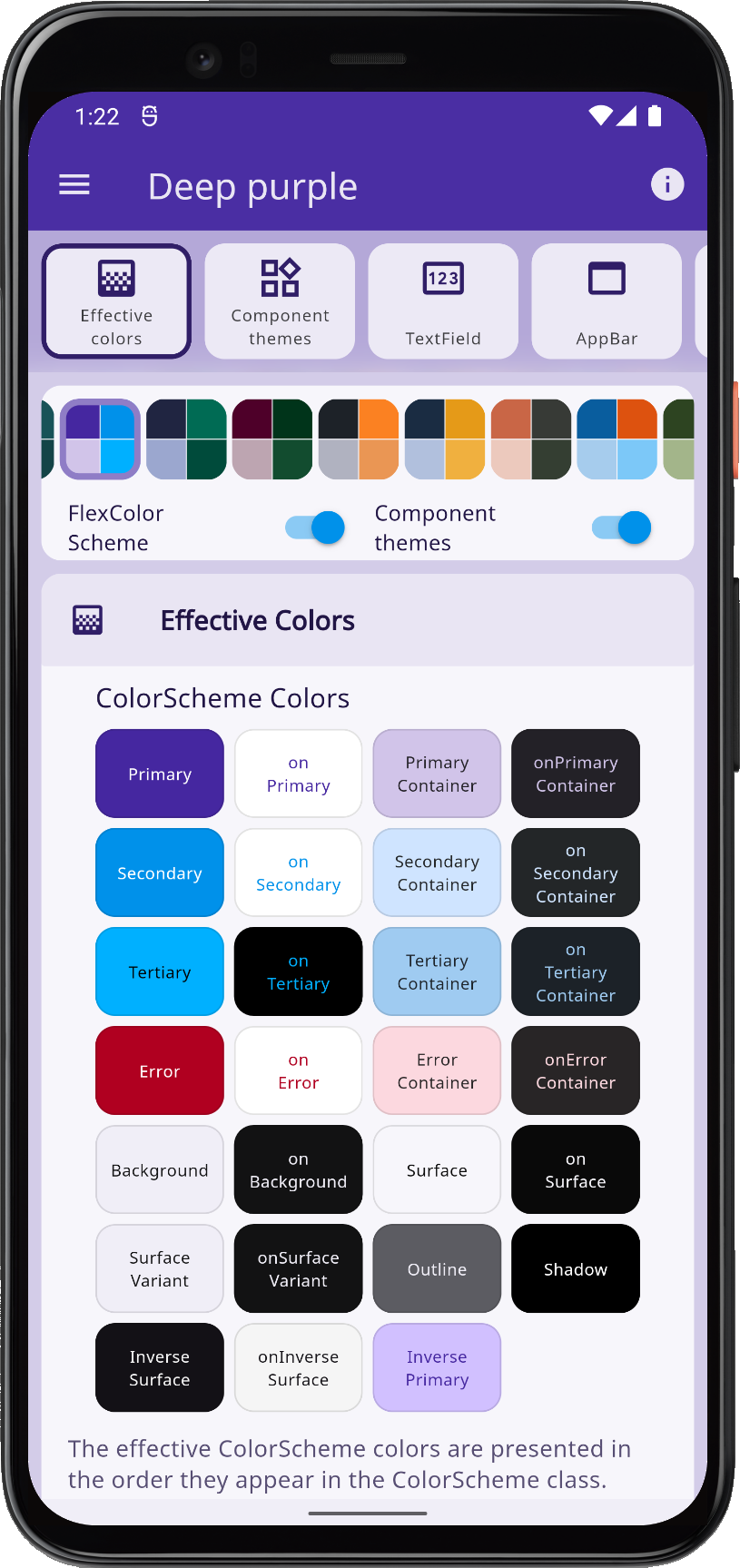
5) Themes Playground
Example 5 is the last and most complex of the examples. It contains almost all configurations and settings available in FlexColorScheme. You can modify them interactively and the application changes theme as you modify any setting.
In this example, we also persist the theme settings as you change any value and parameter in the app. This is done using the same theme service ThemeServiceHive that was used in example 4. The settings can also be reset back to their default values.
This example is best seen and tested on a tablet, desktop native or desktop web browser, rather than on a phone. The app certainly works well on a phone-sized canvas too. It is using two different very responsive designs. It is, however, a bit challenging to get a good overview of all the theming possibilities and their impact on different widgets on a phone, since you see only a few widgets at the same time when you change the theme.
Starting from version 5, the topic-based swipe enabled page view is very nice on phones too, and mostly gets around this issue. When used on a canvas, about the size of a tablet in landscape mode, it can also show any two selected topic pages in a side-by-side view. Combine it with e.g., the code view, to see how the setup and config code changes and updates, as you modify settings. This is quite fascinating and a very convenient way to study the API. New in version 7 is a Theme simulator. It can show the active theme applied on example embedded applications, that you can view on a number of different devices.
Originally, this application was supposed to be only a slightly more complex example than example 4. However, it has since then grown into a complete companion application for FlexColorScheme.
You can use the live web version to play with theme configurations as much as you like, with complete customization possibilities of almost every API FlexColorScheme offers. When you are done, you can copy the configuration setup code for it, and paste it into your application and start using the exact same theme that you configured in the Themes Playground.
There is a separate chapter with more info and a guide on how to use the Themes Playground.
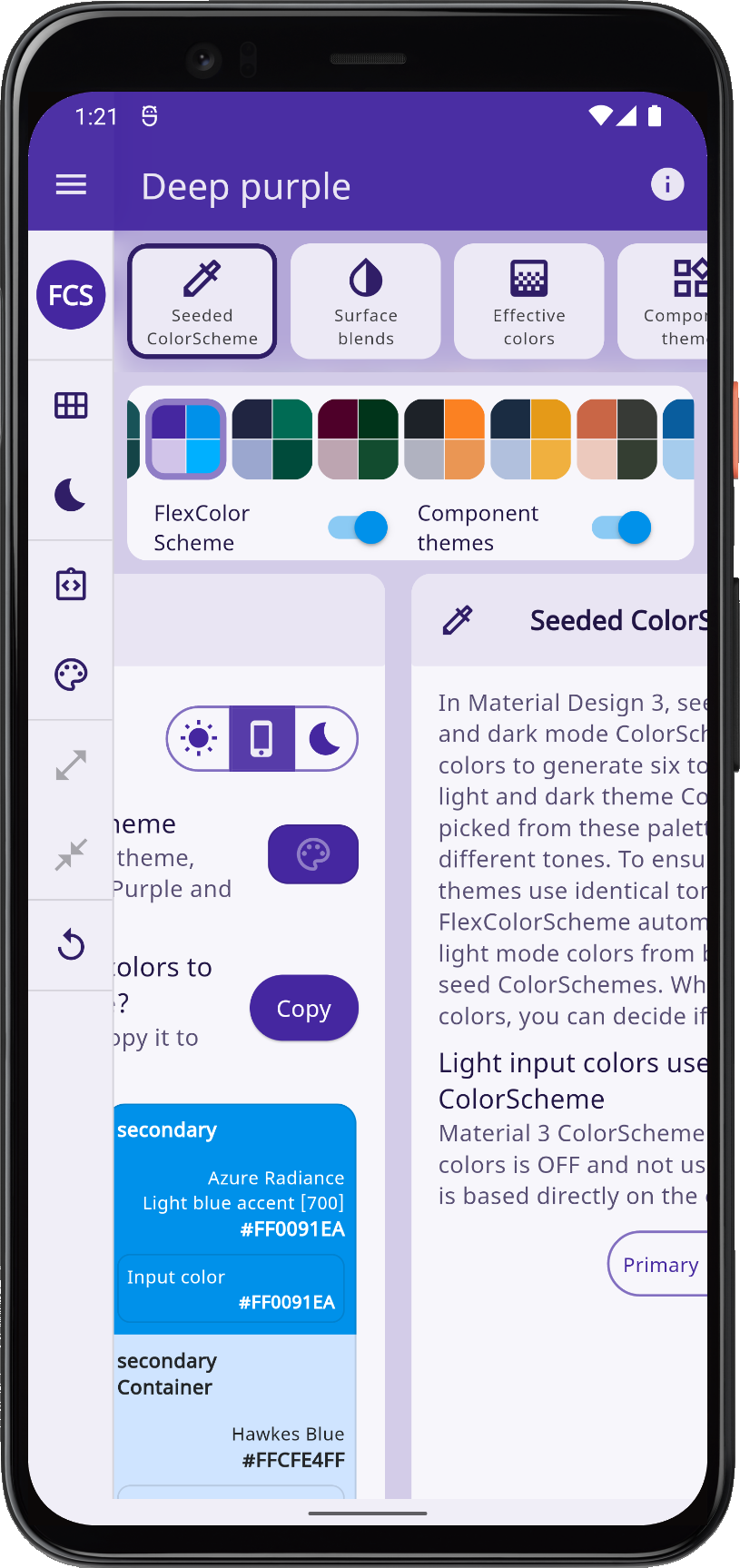
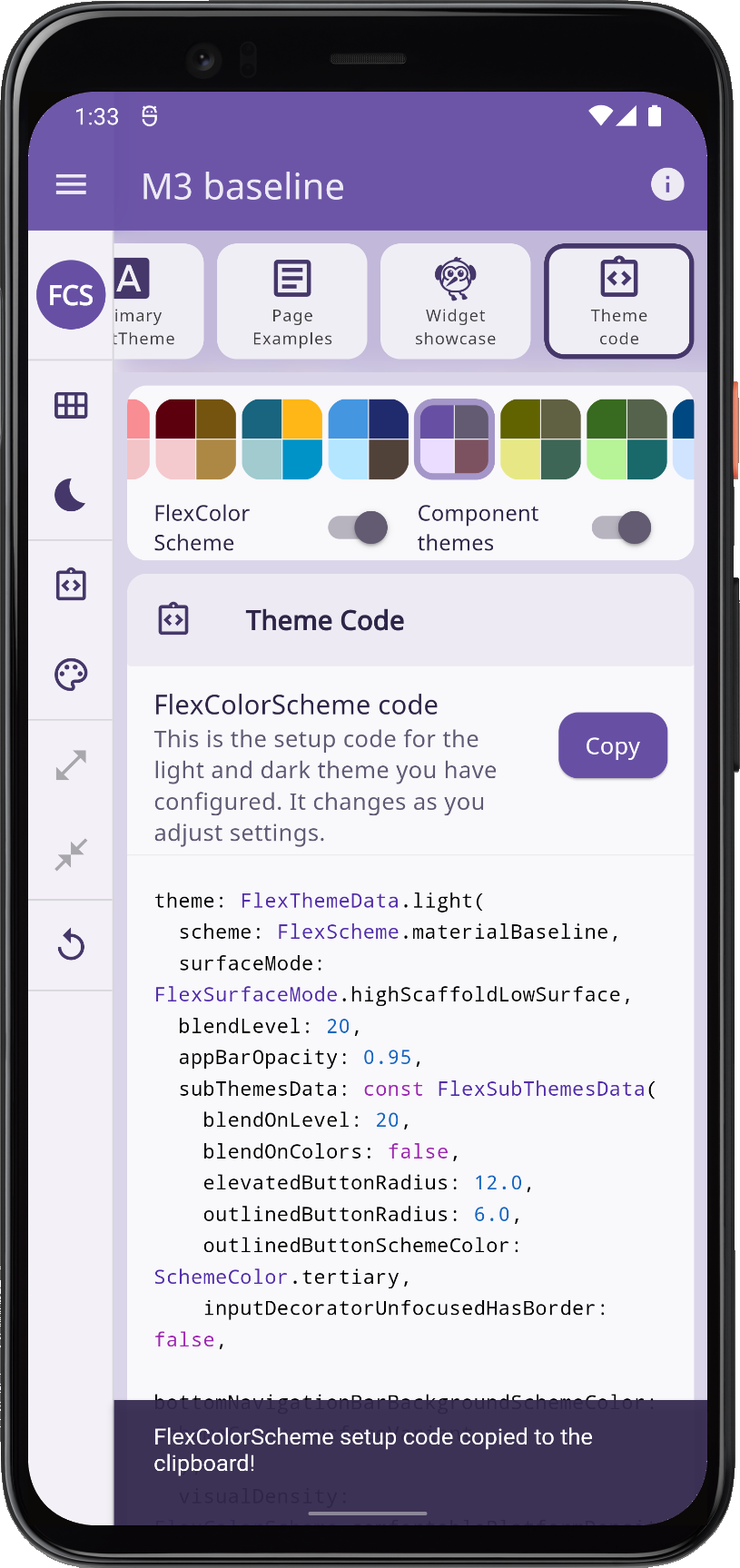
 |  |  | ||
| Example 5) The Themes Playground | ||||
Riverpod ThemeDemo App
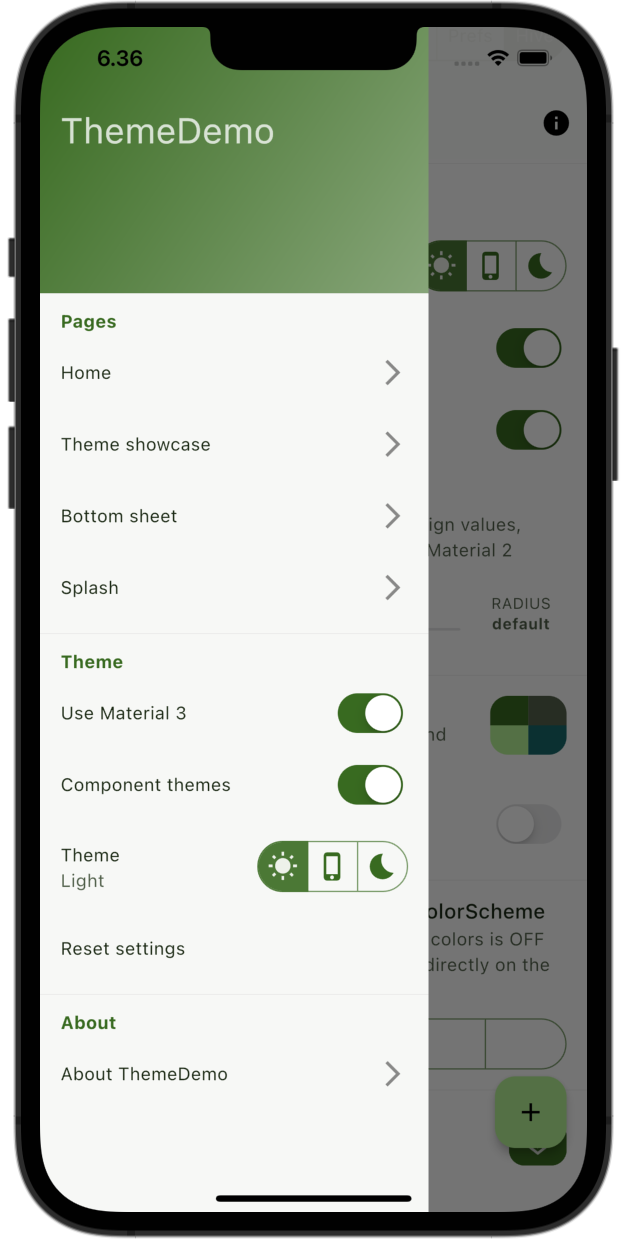
A stand-alone public project, called ThemeDemo shows how to use FlexColorScheme V7 together with Riverpod V2 to dynamically change the application theme.
It uses Riverpod providers to watch light theme and darkTheme changes in a MaterialApp, and to change the used themeMode. All theme settings are persisted locally as they are modified. The used local settings persistence implementation can be changed dynamically while the app is running, using the application's user interface.
This demo is available in its own repo here. To guide you, it has an extensive article like readme file, that you can also find and read in this blog post. You can try a live WEB version of the application here www.rydmike/themedemo. As an app it is not very useful, but it demonstrates many interesting concepts and possibilities.